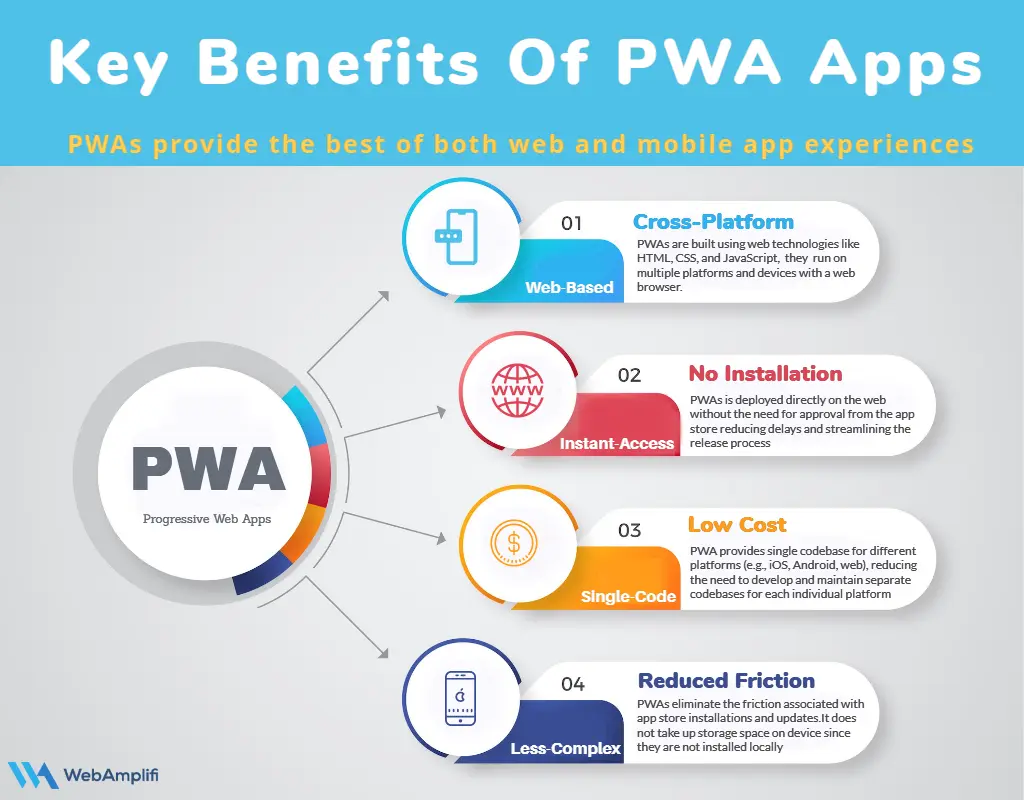
Cross-Platform Compatibility
PWAs can run seamlessly on any device with a modern web browser, regardless of the operating system
Progressive Web Apps (PWAs) are built using web technologies like HTML, CSS, and JavaScript, which means they can run on multiple platforms and devices with a web browser.
This eliminates the need to develop separate native apps for different operating systems (iOS, Android, etc.), reducing development and maintenance costs. Moreover, These technologies are universally supported by web browsers on a wide range of platforms and devices, including desktops, smartphones, tablets, and even some smart TVs.
With PWAs, you don’t have to create and maintain multiple versions of the same app for different platforms.
No Installation Required
PWAs can be deployed directly on the web without the need for approval from the app store reducing delays and streamlining the release process
Unlike native apps, which users must download and install from app stores, PWAs can be accessed directly through a web browser. Users can simply visit a PWA’s URL, and it will be instantly available without taking up storage space on their devices. This eliminates the wait time associated with downloading and installing native apps, which can be particularly beneficial when users want to access content or services quickly.
Users have the flexibility to decide whether to add a PWA to their device’s home screen or keep it as a browser bookmark. This user choice puts control in the hands of the individual.
Offline Functionality
PWAs can cache dynamic data from APIs and databases, allowing users to access previously loaded content even when offline
PWAs can work offline or with a slow internet connection, thanks to technologies like service workers. Service workers are scripts that run in the background and act as a proxy between the web app and the network. They enable PWAs to work offline or with limited connectivity by caching resources and handling network requests intelligently.
PWAs can have custom offline pages or fallback content that is displayed when there is no internet connection. These pages are also cached by the service worker, ensuring that users receive a meaningful experience even when offline.
Responsive Design
PWAs can deliver a consistent and user-friendly experience regardless of the device’s screen size or orientation
PWAs are designed to be responsive, adapting to various screen sizes and orientations, making them suitable for both mobile devices and desktops.
Responsive design ensures that the PWA’s layout and content adapt to fit the screen size and aspect ratio of the user’s device.
PWAs can conditionally load certain content or features based on screen size or device capabilities. This ensures that users on smaller screens receive a streamlined experience, while those on larger screens can access additional content or features.
Improved Performance
Caching strategies determine how the service worker responds to requests and ensure that the PWA loads as efficiently as possible
PWAs are optimized for speed and performance. They load quickly, offer smooth interactions, and provide a seamless user experience, which can lead to higher user engagement and retention.
Progressive Web Apps (PWAs) offer improved performance and fast loading times due to caching strategies. Service workers can implement various caching strategies, such as cache-first, network-first, or stale-while-revalidate, to optimize resource retrieval.
Automatic Updates
PWA apps update themselves automatically in the background, ensuring users always get the latest features and improvements
Service workers play a central role in handling updates in PWAs. They are the background scripts that run independently of the main web page and can intercept network requests. When a user visits a PWA, the service worker can check for updates and perform various tasks related to updating the app.
PWAs can be updated in the background without requiring user intervention. This ensures that users always have access to the latest features and improvements.
App-Like Features
PWAs can have app-like features such as push notifications, offline data storage, and access to device hardware (e.g., camera, geolocation) through web APIs
PWAs use the Web Push API to enable push notifications and can access device hardware functionalities (e.g., camera, microphone, geolocation, Bluetooth) using standardized web APIs. These APIs are provided by the browser and are subject to user permission.
When the PWA attempts to access a specific hardware API, the browser prompts the user for permission. Users can grant or deny access, and their choices are respected by the PWA.
Discoverability
PWAs can be discovered through search engines and shared via URLs, making them easily accessible to users. This can lead to increased discoverability compared to native apps, which often require users to visit an app store
PWAs are essentially websites, and their content is discoverable through standard web search engines like Google, Bing, and Yahoo. Search engines can crawl and index the content of PWAs just like they do for traditional websites. They can benefit from search engine optimization (SEO) techniques to improve their rankings in search results.
PWAs do not rely on app stores for discoverability. Users don’t need to browse through app stores and download/install the app, which can be a barrier to entry.
Lower Development and Maintenance Costs
PWAs are built using web technologies (HTML, CSS, JavaScript). This means developers can create a single codebase for different platforms (e.g., iOS, Android, web), reducing the need to develop and maintain separate codebases for each platform
Developing and maintaining a single PWA is often more cost-effective than building separate native apps for multiple platforms. This is especially beneficial for businesses with budget constraints.
PWAs can be developed more quickly than native apps because they don’t require adherence to platform-specific guidelines, submission processes, and app store reviews.
PWAs can be distributed directly through the web without incurring these costs, unlike native apps, which often involve fees for app store registration, publication, and sometimes revenue sharing with app store providers
Security
PWAs are served over HTTPS (Secure Hypertext Transfer Protocol), which provides secure, encrypted communication between the user’s device and the server. This encryption helps protect data in transit, ensuring that sensitive information cannot be easily intercepted.
Progressive Web Apps (PWAs) leverage service workers, which can enhance security by providing fine-grained control over network requests. Service workers can validate and sanitize incoming data, protecting against malicious content.
The web app manifest file used by PWAs allows developers to specify security-related settings, such as the scope of the PWA and the permissions it requires. This can help users understand what the PWA can access and control.
Engagement and Retention
PWAs are accessible through web browsers without the need for installation. Users can simply visit the PWA’s URL, reducing friction and eliminating barriers associated with app downloads and installations
The combination of speed, offline access, and app-like features can lead to higher user engagement and retention rates, as users can interact with the PWA even when they are not actively using it.
Progressive Web Apps (PWAs) do not rely on app stores for distribution. Users don’t have to go through the app store search and installation process, which can be time-consuming and a potential point of abandonment.
Reduced Friction
PWAs eliminate the friction associated with app store installations and updates. Users can start using a PWA with a single click, reducing drop-off rates
To install native apps from app stores, users often need to have an account with the app store provider (e.g., Apple ID for the App Store, Google Account for Google Play). PWAs do not require users to have specific accounts with app store providers, reducing barriers to entry.
Secondly,native apps consume storage space on a user’s device. PWAs, being web-based, do not take up storage space since they are not installed locally.They can be easily deployed directly on the web without the need for approval from app store administrators.
How WebAmplifi can help
The choice between PWAs and mobile apps should consider factors like cost, target audience, user behavior, and business goals.PWA is a quicker and cost-effective way to start
Are you looking for a cost-effective way to build and maintain a superior mobile app experience?
At WebAmplifi, we offer Progressive Web Apps (PWAs) as an efficient solution! Our experienced team leverages modern web technologies to create PWAs that combine the accessibility of web with the robust capabilities of mobile native apps — quickly and without complex development cycles. With your single code base PWA, your web and mobile users are sure to enjoy the best user experience.